Deklaracja dostępności
Towarzystwo Oświatowe Ziemi Dzierżoniowskiej w Dzierżoniowie zobowiązuje się zapewnić dostępność swojej strony internetowej zgodnie z Ustawą z dnia 4 kwietnia 2019 r. o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych.
Niniejsze oświadczenie w sprawie dostępności ma zastosowanie do strony internetowej Towarzystwa Oświatowego Ziemi Dzierżoniowskiej (TOZD) www.tozd.dzierzoniow.pl.
TOZD nie posiada aplikacji mobilnej.
Obecna wersja strony internetowej została utworzona w grudniu 2015 roku i opublikowana od 01.01.2016 r.
Aktualizacja strony i systemu CMS do jej zarządzania (Zaplecze Joomla! Wersja 5) jest prowadzona na bieżąco. Strona redagowana jest przez administratora, bez udostępniania użytkownikom możliwości zmiany danych i dopisywania informacji.
Status pod względem zgodności z ustawą
Strona internetowa jest częściowo zgodna z ustawą z dnia 4 kwietnia 2019 roku o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych (Dz.U.2019.848 z dnia 2019.05.08 z późniejszymi zmianami), z powodu wyłączeń wymienionych w poniższej tabeli - zestawienia wytycznych i opisów spełniania ich kryteriów.
|
Wytyczne |
Kryterium sukcesu |
Poziom |
Opis |
|---|---|---|---|
|
1. Zasada: Postrzegalności |
|||
|
1.1 - Alternatywa w postaci tekstu |
1.1.1 - Treść nietekstowa |
A |
Poza zdjęciami, w przypadkach zastosowania wykresu lub rysunku artykuł zawiera opis, który wskazuje ten sam cel i prezentuje te same informacje, co treści nietekstowe |
|
1.2 - Dostępność mediów zmiennych w czasie |
1.2.1 - Tylko audio oraz tylko wideo (nagranie) |
A |
Nie stosuje się publikacji nagrań video i audio. |
|
1.2.2 - Napisy rozszerzone (nagranie) |
A |
||
|
1.2.3 - Audiodeskrypcja lub alternatywa dla mediów (nagranie) |
A |
||
|
1.2.5 - Audiodeskrypcja (nagranie) |
AA |
||
|
1.3 - Możliwość adaptacji - Odpowiednia (zrozumiała) prezentacja zawartości |
1.3.1 - Informacje i relacje |
A |
pod ikoną wprowadzono dodatkowe menu, opcja „Tekst na mowę”. |
|
1.3.2 - Zrozumiała kolejność |
A |
TAK – chronologiczna, standaryzacja linków między artykułami |
|
|
1.3.3 - Właściwości zmysłowe |
A |
Używana jest standardowa czcionka bezszeryfowa |
|
|
1.3.4 - Orientacja - wyświetlanie treści w układzie poziomym, jak i pionowym |
AA |
Treści są wyświetlane w układzie poziomym, menu w układzie poziomym i pionowym |
|
|
1.3.5 - Określenie prawidłowej wartości |
AA |
Nie stosujemy formularzy, nie są zbierane informacje o użytkownikach. |
|
|
1.4 - Możliwość rozróżnienia - Ułatwienie percepcji treści |
1.4.1 - Użycie koloru |
A |
Tak. Nie stosuje się tła do tekstu, kolorem wyróżniane są: tytuły i linki, czcionką pogrubioną wyróżnia się szczególne informacje, pozostałe elementy grafiki na stronie są w kolorach pastelowych |
|
1.4.2 - Kontrola odtwarzania dźwięku |
A |
Nie stosuje się odtwarzania dźwięku (nagrań). |
|
|
1.4.3 - Kontrast (minimalny) |
AA |
Zgodnie z możliwością przeglądarki. |
|
|
1.4.4 - Zmiana rozmiaru tekstu |
AA |
Zgodnie z możliwością przeglądarki (Ctrl i „+” powiększanie tekstu, Ctrl i „-” pomniejszanie tekstu). |
|
|
1.4.5 - Tekst w postaci grafiki |
AA |
Tylko w banerze z logo. |
|
|
1.4.10 - Zawijanie tekstu |
AA |
Stosuje się – bez podziału słów. |
|
|
1.4.11 - Kontrast dla treści niebędących tekstem |
AA |
Zgodnie z możliwością przeglądarki i ustawieniami w systemie Windows. |
|
|
1.4.12 - Odstępy w tekście |
AA |
Zgodne z zasadami redagowania stron internetowych. |
|
|
1.4.13 - Treści spod kursora lub fokusa |
AA |
Nie stosuje się wyskakujących okienek. |
|
|
2. Zasada: Funkcjonalność |
|||
|
2.1 - Dostępność z klawiatury |
2.1.1 - Klawiatura |
A |
Częściowo Tak – patrz opis klawiszy funkcyjnych. |
|
2.1.2 - Brak pułapki na klawiaturę |
A |
Tak. |
|
|
2.1.4 - Jednoliterowe skróty klawiszowe |
A |
Brak zaimplementowanych skrótów klawiaturowych w treści. |
|
|
2.2 - Wystarczająca ilość czasu |
2.2.1 - Możliwość dostosowania czasu |
A |
Nie ma ograniczeń czasu. |
|
2.2.2 - Wstrzymywanie (pauza), zatrzymywanie, ukrywanie |
A |
Nie stosuje się animacji tekstu (w tym migotania itp.). |
|
|
2.3 - Ataki padaczki - Migotanie |
2.3.1 - Trzy błyski lub wartości poniżej progu |
A |
Nie stosuje się animacji, brak elementów migotających i nagłych zmian kolorów, nie stosuje się efektów stroboskopowych |
|
2.4 - Możliwość nawigacji |
2.4.1 - Możliwość pominięcia bloków |
A |
Tworzenie łączy w celu pominięcia bloków powtarzanego materiału. Przy dłuższych artykułach podział na strony (bloki) – przejście w menu do kolejnego bloku lub przyciski nawigacyjne. |
|
2.4.2 - Tytuły stron |
A |
Większe czcionki, inny kolor, stosowanie formatu nagłówków. |
|
|
2.4.3 - Kolejność fokusu |
A |
Tak. |
|
|
2.4.4 - Cel linku (w kontekście) |
A |
Linki są opisane, strona posiada pewien stały standard linków (kolor, cel przekierowania).
|
|
|
2.4.5 - Wiele sposobów na zlokalizowanie strony |
AA |
Tak. |
|
|
2.4.6 - Nagłówki i etykiety |
AA |
Nagłówki i etykiety opisują temat lub cel treści. |
|
|
2.4.7 - Widoczny fokus |
AA |
Dla aktywnych przycisków |
|
|
2.5 - Sposoby wprowadzania danych |
2.5.1 - Gesty punktowe |
A |
Strona nie posiada elementów interaktywnych do komunikacji z użytkownikiem. |
|
2.5.2 - Anulowanie kliknięcia |
A |
||
|
2.5.3 - Etykieta w nazwie |
A |
||
|
2.5.4 - Aktywowanie ruchem |
A |
||
|
3. Zasada: Zrozumiałość |
|||
|
3.1 - Możliwość odczytania |
3.1.1 - Język strony |
A |
polski |
|
3.1.2 - Język części |
AA |
polski |
|
|
3.2 - Przewidywalność |
3.2.1 - Po oznaczeniu fokusem |
A |
Częściowo, TAB – włączenie nawigacji klawiaturą lub Shift+Alt+9. Obramowanie o szerokości 2px, które obrysowuje wybrane pozycje menu podczas używania klawiatury do nawigacji pomiędzy nimi, spójne we wszystkich przeglądarkach. |
|
3.2.2 - Podczas wprowadzania danych |
A |
Użytkownicy strony nie mają możliwości jej edycji. |
|
|
3.2.3 - Konsekwentna nawigacja |
AA |
tak |
|
|
3.2.4 - Konsekwentna identyfikacja |
AA |
tak |
|
|
3.3 - Pomoc przy wprowadzaniu informacji |
3.3.1- Identyfikacja błędu |
A |
Nie dotyczy. Użytkownicy strony nie wprowadzają danych i nie mają możliwości jej edycji. |
|
3.3.2 - Etykiety lub instrukcje |
A |
||
|
3.3.3 - Sugestie korekty błędów |
AA |
||
|
3.3.4 - Zapobieganie błędom (kontekst prawny, finansowy, związany z podawaniem danych) |
AA |
||
|
4. Zasada: Kompatybilność |
|||
|
4.1 - Kompatybilność |
4.1.1 - Parsowanie |
A |
Tak, zapewnia narzędzie reagowania strony. |
|
4.1.2 - Nazwa, rola, wartość |
A |
Tak, zapewnia narzędzie reagowania strony. |
|
|
4.1.3 - Komunikaty o stanie |
AA |
Tak, zapewnia narzędzie reagowania strony. |
|
W przypadku kryteriów spełnionych częściowo zostaną podjęte prace nad rozszerzeniem dostępności. W przypadku konieczności pomocy telefonicznej prosimy o kontakt podany w zakładce Kontakt .
Uruchomione funkcje dostępności dla osób z niepełnosprawnościami.
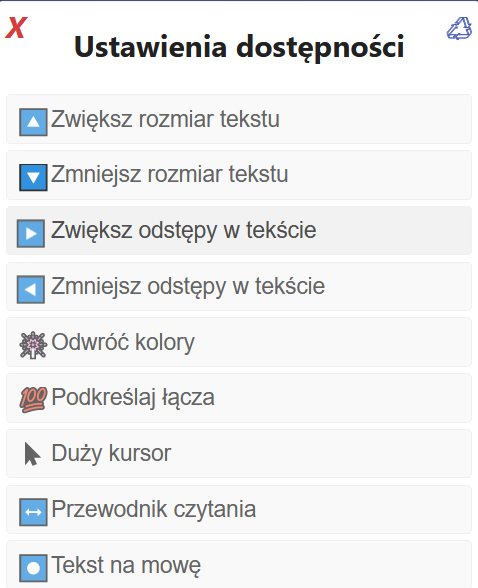
Pod ikonką ![]() osoba ma do wyboru panel, z którego może skorzystać, a opcje w panelu są następujące:
osoba ma do wyboru panel, z którego może skorzystać, a opcje w panelu są następujące:

Wybór opcji z menu włącza lub wyłącza daną opcję.
- Zwiększenie tekstu czytanego
- Zmniejszenie tekstu czytanego
- Zwiększenie przestrzeni między wyrazami
- Zmniejszenie przestrzeni między wyrazami
- Odwrócenie kolorów (Ctrl + Alt+i)
- Podkreślenie linków (Ctrl + Alt+u)
- Powiększenie kursora (Ctrl + Alt+c)
- Pozioma linia do czytania (wyświetla się linijka ułatwiająca czytanie wierszy - Ctrl + Alt+r)
- Zamiana tekstu na mowę (czytanie zaznaczonego tekstu - Ctrl + Alt+t).
Przełącz menu - Ctrl + Alt+a.
Opis skrótów klawiaturowych
TAB – włączenie nawigacji klawiaturą lub Shift+Alt+9, Obramowanie o szerokości 2px, które obrysowuje wybrane pozycje menu podczas używania klawiatury do nawigacji pomiędzy nimi, spójne we wszystkich przeglądarkach.
Naciśnij przycisk Menu przeglądarki Firefox i wybierz Narzędzia → Ustawienia, a następnie przejdź do panelu Ogólne.
Sekcja „Wygląd witryn internetowych” umożliwia ustawienie preferowanego schematu kolorów.
Sekcja Przeglądanie zawiera ustawienie „Zawsze używaj klawiszy kursora do nawigacji po stronach” umożliwiające przemieszczanie się po stronie w taki sposób, jakby był to edytor tekstu w trybie tylko do odczytu. Dzięki temu możesz zaznaczać treść przy pomocy klawiatury i kopiować ją do schowka. Możesz także w dowolnej chwili wcisnąć klawisz F7, by włączyć lub wyłączyć tę funkcję. Po naciśnięciu klawisza F7 Firefox poprosi o potwierdzenie, ale można te potwierdzenia wyłączyć, zaznaczając Nie pytaj ponownie.
Ogólne zasady używania skrótów klawiszowych:
- przycisk TAB zaznacza kolejny element
- jednoczesne użycie klawiszy TAB+SHIFT zaznacza poprzedni element
- przycisk ENTER przenosi nas do linkowanej treści
Aby poruszać się po głównym menu witryny, użyj klawiszy TAB / TAB + Shift. Na początku nawigujesz po pierwszym poziomie menu. Jeśli istnieje więcej poziomów, to poruszasz się po nich hierarchicznie. Za pomocą strzałek możesz przechodzić w prawo, w lewo, w górę i w dół. Aby dostać się pozycji menu naciśnij ENTER.
Nawigacja przy dłuższych artykułach:
-
przewiń o jeden ekran w dół PgDn
- przewiń o jeden ekran w górę PgUp
- przy długich wielostronicowych artykułach stosuje się menu artykułu (podział stron) i przyciski nawigacyjne „Następny artykuł” i „Poprzedni artykuł”.
Pozostałe przycisk nawigacyjne:
-
Zapisz stronę jako… Ctrl + S
- Powiększ Ctrl + „+”
- Pomniejsz Ctrl + „-”
- Rozmiar pierwotny Ctrl + 0
- Drukuj Ctrl + P
Wyszukiwanie:
-
Znajdź Ctrl + F
- Znajdź następne F3 lub Ctrl + G
- Znajdź poprzednie Shift + F3
Przeglądanie galerii zdjęć:
- Po ustawieniu kursora na pierwszym zdjęciu (TAB) wciśnij ENTER - otworzy się przeglądanie zdjęć.
- Użyj prawej i lewej strzałki, żeby przełączać slajdy (zdjęcia).
- Wyście z galerii i powrót do artykułu - klawisz ESC.
Przygotowanie oświadczenia w sprawie dostępności
Niniejsze oświadczenie sporządzono dnia 31.12.2021 r.
Aktualizacja 25.02.2024 r.
Metoda przygotowania oświadczenia – w drodze samooceny dokonanej przez przedstawiciela Zarządu TOZD na podstawie wytycznych z wyżej wymienionej ustawy.
Procedura wnioskowo-skargowa
Każdy ma prawo do wystąpienia z żądaniem zapewnienia dostępności cyfrowej strony internetowej lub jakiegoś jej elementu. Można także zażądać udostępnienia informacji za pomocą alternatywnego sposobu dostępu, na przykład przez odczytanie niedostępnego cyfrowo dokumentu, opisanie zawartości filmu bez audiodeskrypcji itp. Żądanie powinno zawierać dane osoby zgłaszającej żądanie, wskazanie, o który element strony internetowej chodzi oraz sposób kontaktu. Jeżeli osoba żądająca zgłasza potrzebę otrzymania informacji za pomocą alternatywnego sposobu dostępu, powinna także określić dogodny dla niej sposób przedstawienia tej informacji.
Podmiot publiczny powinien zrealizować żądanie niezwłocznie, nie później niż w ciągu 7 dni od dnia wystąpienia z żądaniem. Jeżeli dotrzymanie tego terminu nie jest możliwe, podmiot publiczny niezwłocznie informuje o tym wnoszącego żądanie, kiedy realizacja żądania będzie możliwa, przy czym termin ten nie może być dłuższy niż 2 miesiące od dnia wystąpienia z żądaniem. Jeżeli zapewnienie dostępności cyfrowej nie jest możliwe, podmiot publiczny może zaproponować alternatywny sposób dostępu do informacji.
W przypadku, gdy podmiot publiczny odmówi realizacji żądania zapewnienia dostępności lub alternatywnego sposobu dostępu do informacji, wnoszący żądanie możne złożyć skargę w sprawie zapewniana dostępności cyfrowej strony internetowej lub elementu strony internetowej. Po wyczerpaniu wskazanej wyżej procedury można także złożyć wniosek do Rzecznika Praw Obywatelskich https://bip.brpo.gov.pl/ .
Dostępność architektoniczna
Towarzystwo Ziemi Dzierżoniowskiej w Dzierżoniowie korzysta z pomieszczeń udostępnionych przez Dzierżoniowski Ośrodek Kultury i Dom Seniora w Dzierżoniowie. Dostępność architektoniczna dla osób ze szczególnymi potrzebami jest opisana w deklaracjach dostępności w/w podmiotów.
Informacja o dostępności tłumacza migowego
Towarzystwo Oświatowe Ziemi Dzierżoniowskiej nie posiada tłumacza języka migowego.
Dane kontaktowe podmiotu publicznego
Zofia Mirek, tel. 600 822 729, adres e-mail: zofiami @wp.pl
Administrator strony WWW:
Barbara Lemańska, adres e-mail: blk60 @wp.pl
Powrót do artykułu O nas
